01.
THE SUMMARY
Backstory
CommonFloor a part of Quikr group (Acquired in 2016) is an Indian real estate portal founded in 2007. It is India’s leading real estate platform that combines property search, apartment management and vendor management solution. Currently, it operates in 150 cities across India.
About Project
During 4 months I looked at streamlining Search experience as well as the way Property listings were done. One of the major problems Commonfloor was facing at that time was around cohesiveness and continuity. The way the user searches a property on Web was completely different as compared to Mobile. And the similar situation was there for Property listing as well.
Moreover, one cannot start posting a property from Mobile and continue from his desktop if required. Because we had many situations where we saw precious data of users getting lost.
These are few of the loopholes among many which were resulting in lesser engagement.
In this Case study I would like to provide a sneak peek into the design process we followed. I have tried to cover all the broader processes for better understanding. But if there’s anything that you need more clarifications on, do reach out to me.
02.
THE OVERVIEW
Project Basics
A. Role, Deliverables & Team Structure
My contribution included User Interface, User Research and Interactive Prototype. I managed a team of 2 Visual Designers and was engaged with the User Research team for both validation and design research. Below is the team structure in which I worked.
B. Business Objectives
I. Redefine Landing & Search Experience
■ Make the app on-boarding (first-time usage) fun & simple. So that a user can start using the app and start browsing through without having to provide any inputs (like BHKs etc).
■ Increase in First-time session duration and increase initial retention.
■ Provide avenues for property discovery in a very easy way enabling:
-- Increase overall time spent
-- Increase retention
-- Increase in repeat usage metrics
■ Make search very easy & fun. Reduce the time it takes to search for properties. Increase the overall time spent on searching for properties.
■ Make Shortlisting and contacting on the properties being browsed extremely convenient and should result in:
-- Increase in the number of users who use the shortlist.
-- Increase in the number of properties being shortlisted per user.
-- Increase in listing and project response conversion rate.
II. Streamline Property Listings
■ To provide end to end listing management solution (Move away from half Phone - half Web model).
■ To bring consistency among all the platforms.
■ Take advantage of the platform and be accessible everywhere. Focus on light interactions.
■ Speed - The app should load quickly and help people perform a variety of key actions quickly.
C. Problem Definition
Below chart explains how Commonfloor was getting affected at various levels. If we have 500 Visitors coming to the platform. At each page deeper we were losing a significant amount of traffic. And were left with only 75 visitors at the end for LYP (List your Property) page.
I. Redefine Landing & Search Experience
■ Listings bounce rate was (<17%) compared to the site average (<15%).
■ Decline in stickiness because of the loss in traffic of owners. Owners’ listing generated return traffic and helped users to sign up. People used to uninstall the app after its first use.
■ Older landing page experiences were more focused on the ad-based business model. The intent was to revive that experience with more relevant content instead of ads so that engagement is higher.
II. Streamline Property Listings
■ The listing management was perceived to be unintuitive and inconsistent across all three platforms.
■ Some features of listing property were not present in some of the devices.
■ The system was not able to capture user’s information since there was inconsistency in login.
03.
THE IMPACT
Success Metrics
Here are a few metrics which are in comparison to 5 months older usage pattern:
■ 16.08% increase in data and insights collection of a property listing on Mobile.
■ 10.30% increase in listings on Mobile after removal of paid entries and enhanced cohesive user experience.
■ 12.03% increase in retention on the website.
■ 26.60% lesser time to fill in details for listing a property on Web.
04.
CUSTOMER INPUTS
Research Process
There were several research techniques used to come up with a concrete set of findings. And along the iterative process, there were many situations where we consulted users to validate the designs. To make the case study leaner I have excluded those from this Case study.
A. Interviews & Design Directions
To start with, we thought it’s a good idea to talk to a few existing customers and get an understanding of what are their views of Property search and Property listing behaviour for both mobile and web. And map what are their discomforts.
After the interview, we looked at the Verbatim of all these users and tried to plot into “Need/ Motivation - Design Direction” Chart.
Here are a few examples of the same:
B. Red Route Map
We collected all these “Design Directions” together and further plotted them on “Red Route Map” to see which of them are necessary. This exercise was done in conjunction with the Product Management team.
C. Redundancy Test
Once we got a fair bit of data around what users are liking and what they are not comfortable with. We as a team sat and evaluated each affordance of Commonfloor property listing flow on web. And created a Redundancy chart; this was done looking at data we got from User Research as well. We found out that around 37% of segments of Property listings were redundant and was not used at all. It was making the form more elaborate and intimidating. And further to that, it was also resulting in drop-offs.
D. Competitive Landscape
Real estate market is a huge booming market in India. And during its golden period back in 2015-16 there were many small and big players. Everybody had some of the other interesting features which were attracting the Userbase.
On the parallel lines, we could also see another steep growth curve of usage of Mobile Devices. From the business it was pretty clear that they wanted to grow User base organically, which meant, focusing more and more on platforms which are intimate and are always there with you. So that one can quickly bookmark the property he’s looking for, Search them, Call them etc.
To have a deeper understanding we conducted small competitive research around offerings made by different players and where CF is lacking.
This exercise was done at the later stage of the design process after the launch of some of our core features like “Collections” on the homepage, “removal of paid content” and “Accordion Page listing flow” from both Mobile & Web etc. In the chart below one can see where we stood after the launch of some of our critical features for Mobile:
05.
KEY INFORMATION & OPPORTUNITIES
Research Findings
Further, we cumulated all the findings from the research into two categories. The first one was “Observations” and the second one was “Deductions”. The “Deductions” can be considered as a subset of “Observation” with some extra findings from Competition and Redundancy test. We used both these findings to come up with final designs.
A. Key Observations
I. Property Listing & Management Flow
■ Users were skipping the big and elaborate form as they were finding them too big to complete.
■ Adding to the ongoing hassle to validate the profiles they used to get delayed OTPs.
■ People used to get notifications even after the house was rented or sold out.
■ Users who have posted property and are getting lesser engagement do not even get a notification around engagement.
■ Photos were generally approved or clicked by CF representatives. And it could go to days if the representatives are not available.
■ Commonfloor admins used to take a lot of time to approve a property listing after a user has posted it.
■ Users could not get a sense of pricing at all as they did not have any clue what’s the best rate prevailing in the area he’s posting the property.
■ People wearing different hats are not allowed to post/ sale properties.
II. Regarding Search & Search Results
■ As a user one cannot see all the properties of the same agent at one place.
■ People focus on Amenities and Pictures more.
■ Users wanted to share search results with other users which were not possible.
■ Majority of users used to search properties directly from Google and Bing. There was a need to enhance the landing page experience of all property listings.
■ In the search result page, it was difficult to make out the difference between property for Sale and rent.
B. Research Deductions
I. Property Listing & Management
■ Information Prioritisation - Relevant information to be captured in the first or second line of the flow so that we can make sense out of it.
■ Maximum doors - Give various doors to the user to create a listing and create continuity. User should be allowed to use any medium to post the data. And once he exists nothing should be lost.
■ Gamification - Persuade users to fill in more information through gamification; keep them more engaged and informed.
II. Search & Search Results pages
■ Less of Human Intervention - Enabling users to type in less information and help them with pre-cooked data.
■ Improve Visuals - Make the cards more visual so that information scanning becomes easier
■ Concept of Collection - Give users pre-curated buckets of content to consume so it acts a hook. And the user doesn’t have to type important search parameters.
06.
BRINGING IT ALL TOGETHER
Final Outcome
There were multiple Sketches, Visual Designs and Prototypes done along the way. Below I’ll be showing few major directions which were undertaken. The process we followed was pretty straight forward. Once we were comfortable with the sketches and got buy-ins from all the stakeholders we would create Justinmind prototypes which also worked as wireframes. These were quickest ways to expose some design issues. After the prototypes were done, we would take them to Photoshop and create designs.
A. Interface Structure
Here’s the layout of User Interface for both Mobile and Web. They explain the rationale of why certain decisions were taken on specific pages.
I. Landing & Search Experience
To bring in continuity within Commonfloor Ecosystem we tried to align both these experience.
II. Property Listing Experience
To make the whole form shorter we divided it into smaller consumable bits. It helped users fill form faster. For affordances like home address, instead of asking for User’s full address we created a mechanism to let users tag their property on the map. It was a win-win situation for all of us.
III. CF Assist
This feature was a part of gamification drive. Throughout the whole 4 step process of listing the property, we kept on giving some data points around his listing and the progress he’s making. This added a sense of comfort to the user.
B. Explorations
Below are some major directions which were explored for both set of experiences. It also explains the justification of why one approach was picked above another.
I. Landing & Search Experience
II. Property Listing Experience
C. Final Designs
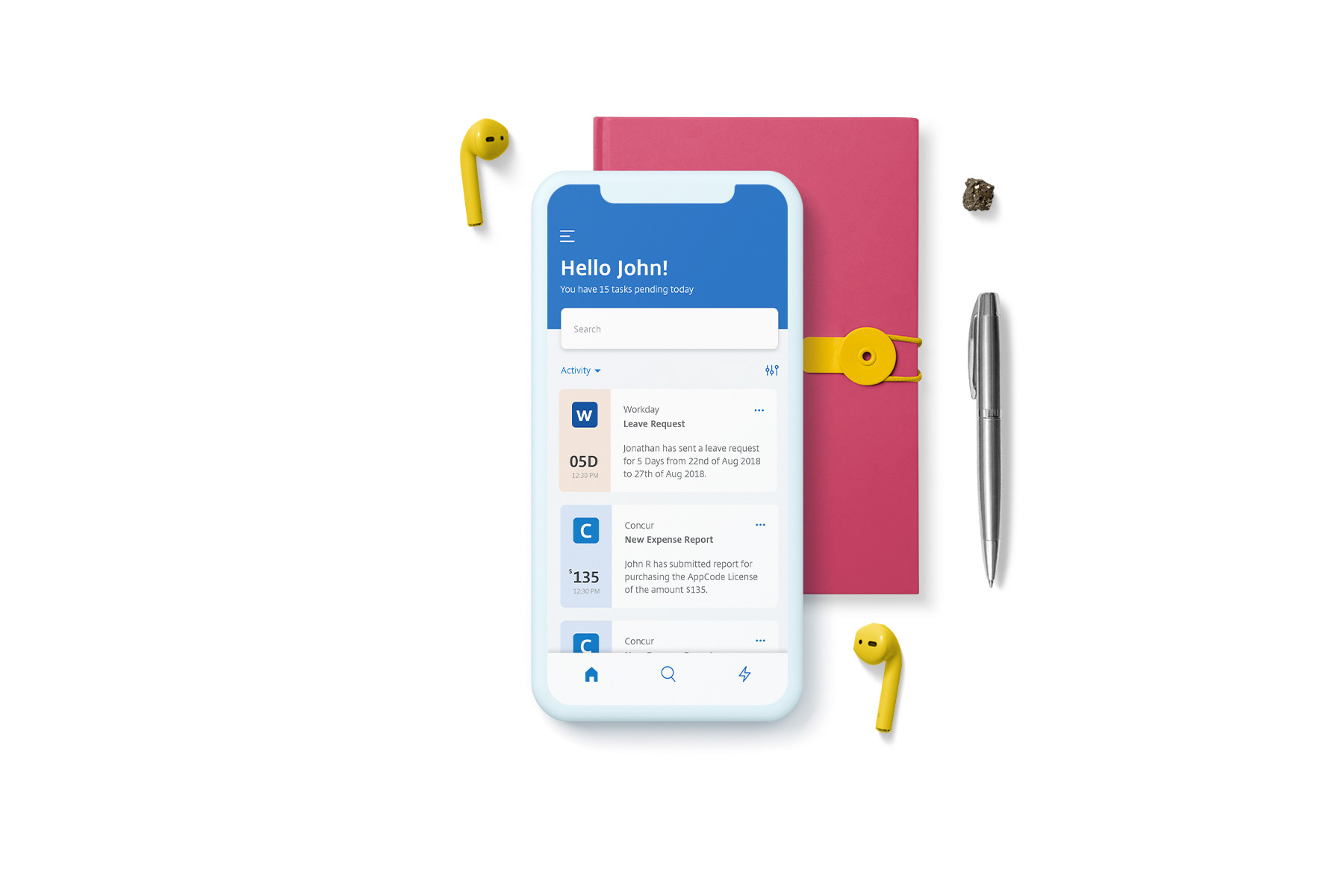
I. Landing & Search Experience
II. Property Listing Experience
07.
LAST THOUGHTS
Takeaways
■ Leadership & Self-belief - One of the things which I learnt working on multiple projects at Commonfloor was coordination with juniors and boost in self-belief. As the team was small, in comparison to my older organisation we had the sole responsibility of handling a part of the project. Instead of contemplating whether the product will work or not, I got full responsibility to run it live and learn from its failure.
■ Multitasking & Managing work pressure - There were many days where I would go for User Research in the morning come back and create wireframes in the afternoon and later work on the Visual Designs. The whole process of juggling with multiple roles and responsibilities taught me a valuable lesson. It has helped me to deal with work pressure more efficiently.
■ Learning new skills - Because the environment was agile and both Designers and Engineers used to sit together, I learnt a lot of technical skills which are still useful.
■ Taking Risks - In many situations, we had very fewer data to back some design decisions. And because of man-power and time crunch, we had to take calculated risks. The whole process of deciding situations like this has enhanced my ability to trust my instincts.